|
画像装飾のやり方 好きなものをお選びください |
動画マニュアル「画像の設置・カスタマイズ」を参考にしてください。
|
画像周りの装飾方法 |
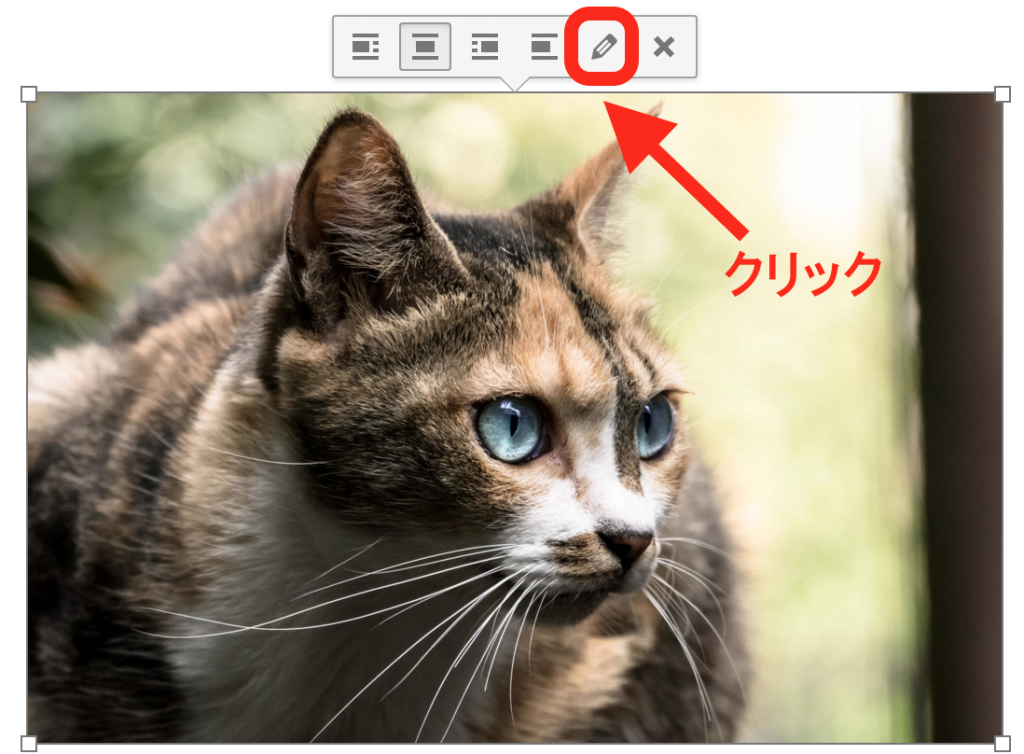
1、画像をクリックし、上部にある『鉛筆マーク』をクリックしてください。

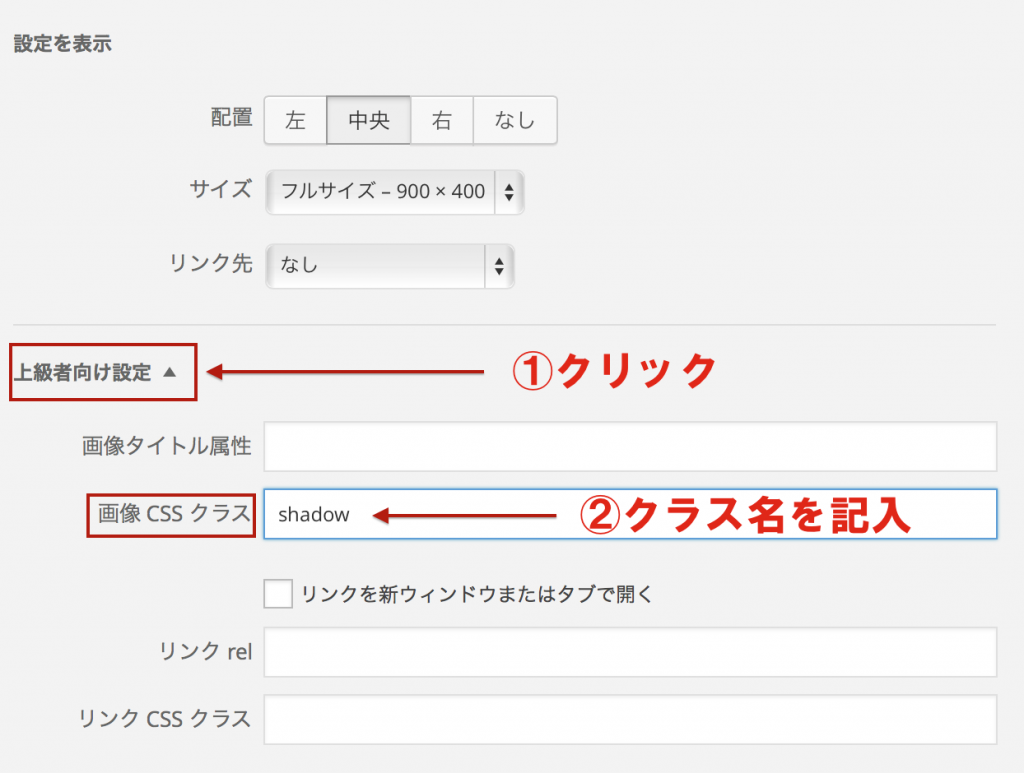
2、上級者向け設定の「画像CSSクラス」の部分に、下で紹介しているクラス名を書いてください。

○画像に影をつける
1、上の図のように、画像をクリックし、左上の絵のマークをクリックしてください。
2、上級者向け設定の「CSSクラス」の部分に「shadow」と書いてください。
もし、上の図のように、他のクラス名が入っていたら、半角のスペースを入力後「shadow」と書いてください。
例「aligncenter shadow」

○画像に枠+影
上級者向け設定の「CSSクラス」の部分に「shadow-border」と書いてください。
もし、他のクラス名が入っていたら、半角のスペースを入力後「shadow-border」と書いてください。
例「aligncenter shadow-border」

○画像の下の部分に影を入れる
上級者向け設定の「CSSクラス」の部分に「shadow-under」と書いてください。
もし、他のクラス名が入っていたら、半角のスペースを入力後「shadow-under」と書いてください。
例「aligncenter shadow-under」

○画像にグレーのへこみ枠をつける
上級者向け設定の「CSSクラス」の部分に「beveled」と書いてください。
もし、他のクラス名が入っていたら、半角のスペースを入力後「beveled」と書いてください。
例「aligncenter beveled」

○画像にダッシュ線の枠をつける
上級者向け設定の「CSSクラス」の部分に「dash」と書いてください。
もし、他のクラス名が入っていたら、半角のスペースを入力後「dash」と書いてください。
例「aligncenter dash」

○画像の周りに余白を設ける(カラフル4.3以降より)
上級者向け設定の「CSSクラス」の部分に「yohaku」と書いてください。
もし、他のクラス名が入っていたら、半角のスペースを入力後「yohaku」と書いてください。
例「aligncenter yohaku」

このように、文字と画像の間に余白が発生します。→
このように、文字と画像の間に余白が発生します。→
このように、文字と画像の間に余白が発生します。→
|
画像をページ幅いっぱいに表示させる(幅900px以上の画像) |
ヘッダー画像を配置するときなどに活かせます。
上級者向け設定の「CSSクラス」の部分に「wide」と書いてください。
もし、他のクラス名が入っていたら、半角のスペースを入力後「wide」と書いてください。
例「aligncenter wide」
